パワポの標準図形でオリジナル吹き出しを作るなら【図形の接合】を活用しよう

今日はPowerpoint(パワポ)で簡単にでき、自分でオートシェイプを利用したオリジナル吹き出しを作れる方法を紹介します。

1つ前の記事では、パワポに”もともとあるオートシェイプを”頂点の編集”で簡単にオシャレに”する方法をお伝えしました。
実はもうひと工夫加えると、更に自由度の高い自分だけの”オリジナルのふきだし”(図形)が作れちゃいます!
- 一工夫加えてオシャレな吹き出しを使いたい
- パワポ標準の吹き出しに満足していないが解決法がわからない
- どんな吹き出しが作れるか知らない
- フリー素材だと微調整ができず、もう少し自由度のきく吹き出しを作りたい
それでは、本日の目次はこちらです。
知ってますか?結構万能な”図形の接合”
みなさまはオートシェイプを利用する時、”図形の接合”の機能を使ったことはありますか?
私はパワポで資料を作る際、必ずと言ってもいいほどこの機能を利用します。

あんまり聞いたことの無い機能だけど、どうやって使うのかなぁ?

とっても便利な機能だから、ぼくはいつでも使えるようにリボンで利用できるコマンドにしてるよー
そうですね。
普段オートシェイプを利用されている方は、メニューで見たことのある機能かもしれません。
ですが10人中10人が知っている!という機能ではなさそうです。
twitterで調査した所、3割くらいの人はこの機能を聞いたこともなかった!?という結果が出ています。
”図形の接合”は図形を選択することで使用できる
ずばり、オートシェイプを使うと”図形の接合”の機能が選べるようになります。
たとえば、オートシェイプの丸を2つ描いてみます。
そんなの楽勝だよ!という方は次まで読み進んでいただいて大丈夫です。
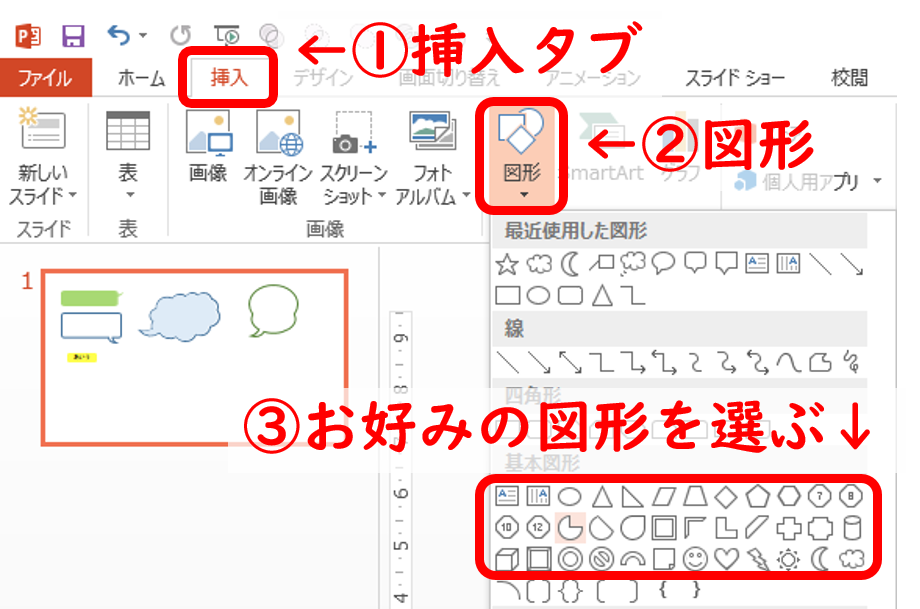
- パワーポイントの画面のメニューから”挿入タブ”を選びます。
- 出てきたメニューから”図形”を選びます。
- 出てきた図形の中から好きなものを選びます。
今回は丸を選びました。
- 適当な大きさの丸を描きましょう。
- ”図形の結合”という名前なので、2つのオートシェイプ図形を結合することができます。
そのため、2つの図形を用意しましょう。 - 一つの図形しかなくても、図形をダブルクリックして選択すると、図形の結合のメニューはでてきますが、グレーアウトして使えないようになっているはずです。
- 2つの図形を同時に選択(Ctrlキーを押しながら順番に2つの図形を選択)すると、”図形の結合”の機能が利用できるようになります。

図形の結合を使ってできること5つ
上では、”図形の結合”の使い方を教えたので、
次は実際に使ってどんな事ができるかを紹介していきます。
こちらも知っているよ!という方は、実際の吹き出しの作り方まで読み飛ばしてしまいましょう!
① 図形の接合
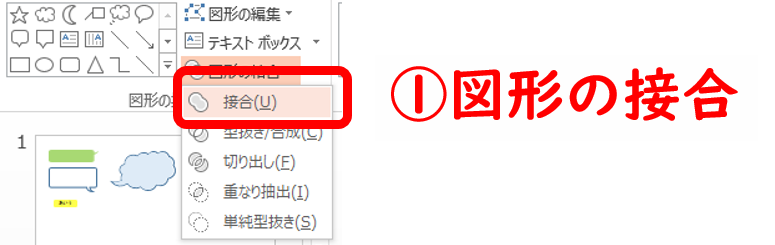
まずは、一番上の”図形の接合”からです。
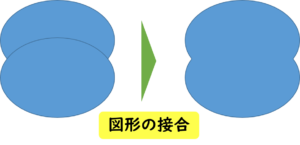
先程オートシェイプで描いた2つの丸を接合してみましょう。
接合するので、2つの図形同士を重ねておく必要があります。
先程のメニューから”接合”を選びましょう。

すると2つの円が合体し、団子のようにくっついて一つの図形になります。

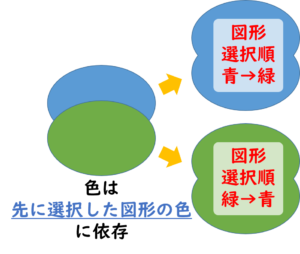
また、図形の色は、先に選択した図形の色に依存します。
これは図形の結合において、どの場合でもあてはまるので覚えておきましょう。
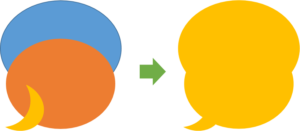
例えば、青と緑の図形を1つずつ用意した場合、
下図のように先に青を選択すると青に、緑を選択すると緑になります。

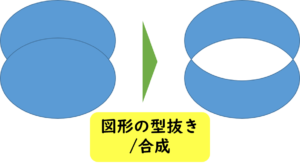
② 図形の型抜き/合成
つづいて、2番めの”図形の型抜き/合成”についてです。
こちらも先程同様に円を重ねて実行すると、
今度は重なっている部分のみ、クッキーのように型抜きされます。
そして残った部分が合成され、一つの図形になります。

先程同様、色は先に選択した図形に依存します。
大事なことので再度PRしておきますね。
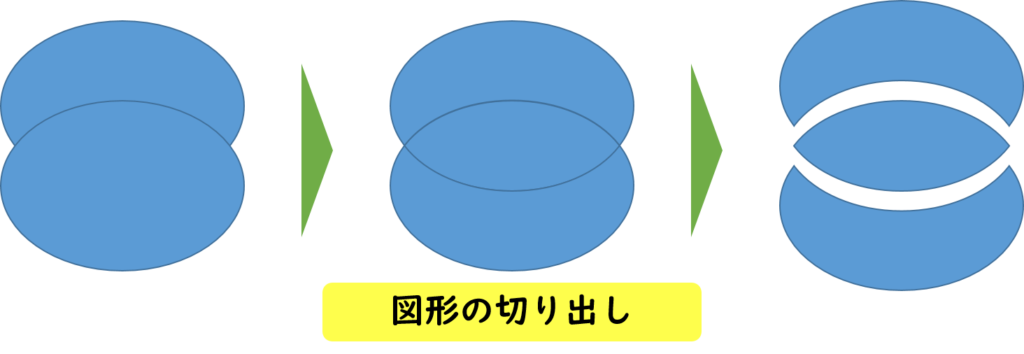
③ 図形の切り出し
3つ目は、”図形の切り出し”です。
こちらは両方の図形の境目で図形がカットされ、別々の図形にその状態でそれぞれ別々の図形に分離します。

切り抜き感覚でいろいろな図形が作れるので、便利ですよ。
ロゴなんかも作れそうですね!
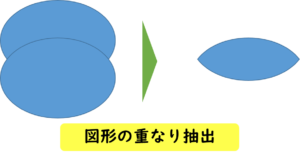
④ 図形の重なり抽出
4つ目は、”図形の重なり抽出”です。
こちらは②の反対で、2つの図形が重なった部分だけが残り、抽出されます。

重なった部分が残ると、感覚的にもわかりやすいですよね。
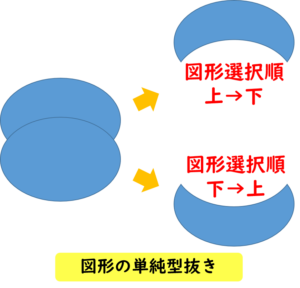
⑤ 図形の単純型抜き
最後は、”図形の単純型抜き”です。
こちらは単純と記載されているだけあって、先に選択した図形からあとに選択した図形を型抜きします。
具体的には、図のような型抜きになります。

実際に吹き出しを作ってみよう
さて、いよいよオリジナル吹き出しを作るパートです。
せっかくなので、以前の記事でご紹介した、”こんな吹き出しが作れるよ!”という吹き出し4種の作り方をご紹介致します。
LINE風な吹き出し
出来上がりはこのような感じになる吹き出しです。
もちろんカラーは好きに変更してもらって構いませんょ!

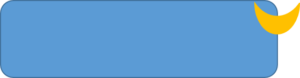
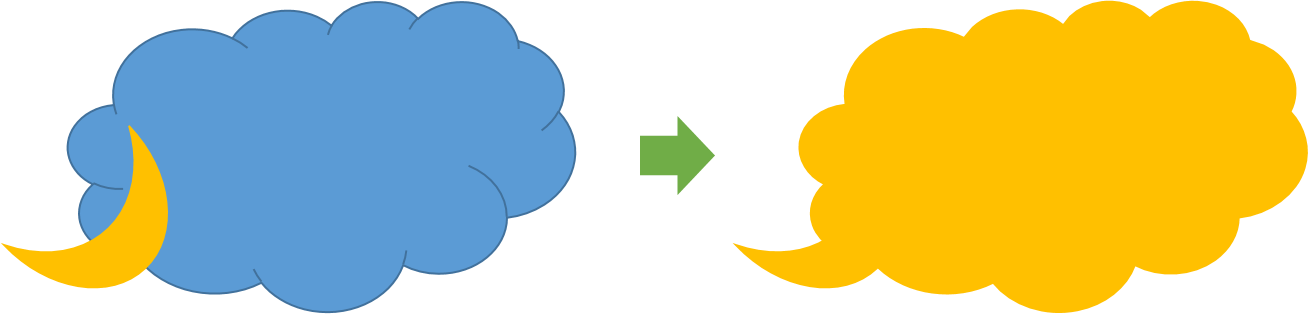
- まず、元になる角丸四角形と、月のオートシェイプを用意します。

- 角丸四角形は横長にし、月は小さくして向きを90度左に回転させます。
- 図のように配置させたら準備完了です。
(今回はわかりやすいように図形同士の色を変えてみました)
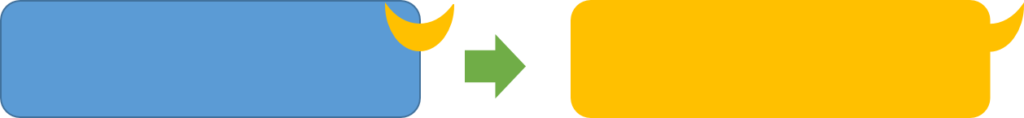
- ”図形の結合”メニューから”図形の接合”を選びます。
(図形の結合メニューの出し方を忘れてしまった場合は上の説明を参照してください。)今回は①月、②角丸四角形の順で選択し、”図形の接合”を実施しました。
実施結果は以下のとおりです。
(月を先に選択したので、色は月の色に依存しました)
- あとは、最後にできあがった図形の色を黄緑に変更すれば、LINE風吹き出しの完成です🌟
もちろん、角をもう少し丸くしたり吹き出しの口を反対側にしたり、自由に作ることができますよ。
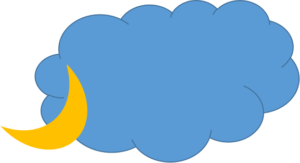
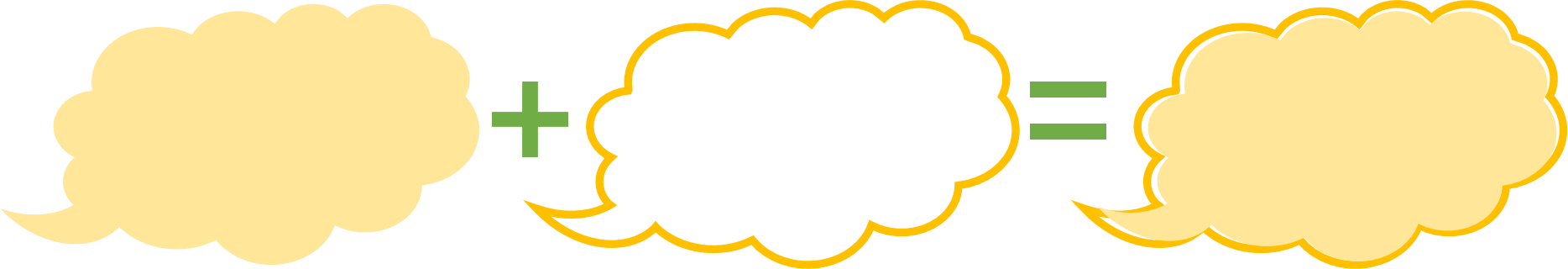
イラスト風なもくもく吹き出し
完成形はこちらになります。

- オートシェイプの雲と月を用意します。

- 今回も、月を小さくして雲の左下あたりに図のように配置します。

- 2つの図形を”図形の接合”で合体させます。
合体させたら図形をコピーしておきましょう。
- 1つは、塗りつぶしのなくし、枠線を太くします。
もう一つは枠線と同じ系統の薄い色にして塗りつぶしておきます。 - 薄い色の吹き出しが上に来るように2つの吹き出しを重ね、薄い色の吹き出しの大きさを少しだけ小さくして調整すれば、完成です🌟

鏡餅みたいな吹き出し

今度はこんな鏡餅みたいな吹き出しを作ります。
- 今回は、大きさの違う丸2つと月を用意します。
- 2つの丸をお好みで重ね、月を図のように重ねます。
3つになってもやることは同じで、3つとも同時に選択して”図形の接合”を使えばOKです。
- 最後に塗りつぶしをなくし、枠線を太くすれば(3pt以上がおすすめ)完成🌟
まとめ
今回の記事では、”図形の結合”機能を便利に使うことでオリジナルの吹き出しが作れることをご紹介しました。
覚えておくべきは以下のポイントです。
いかがでしたでしょうか?
結構簡単にオリジナルの吹き出しが作成できたかと思います。
このテクニックは、吹き出し以外にもアイコンづくりや資料作りなどにも活用できると思いますので、積極的に使ってみてくださいね。