【2020年版】twitterのヘッダー作成はパワポで解決!?

あなたはヘッダー画像をどのようにして作成していますか?
例えばこのブログやtwitterのプロフィールページ、あらゆるところにヘッダー画像は使われていますよね。
実は、パワーポイントでシンプルでオシャレなヘッダー画像を簡単に作成することができます。
難しい作業はほとんどなく、パワポを使ったことがある人ならもちろん、ない人でもこの記事を読めば誰でも簡単に時間をかけずにいろんなヘッダー画像を作成することができます。

ぼくのヘッダー、オシャレにしようと思ったんだけど、時間かけた割にはいまいち受けが良くないんだよね

確かに・・・でもこれもパワポでできるのか~
気になるな~
この記事では、パワポで簡単にできるヘッダー画像作りについて詳しく教えちゃいます!
- 今使っているtwitterヘッダー画像をオリジナルのものに変えたい
- 特別なソフトを使った画像加工に抵抗がある人
- 簡単にオシャレなヘッダー画像を作りたいと思っている人
上記に当てはまる人には、特におすすめです😁
↓目次はこちら↓
ヘッダー画像とは?

ヘッダー画像とはブログやtwitterなどのSNSのプロフィールページの一番上に表示される画像のことです。
文書を作成する際にも、一番上の部分をヘッダー、一番下の部分をフッターといいますよね。
twitterならこのようにプロフィールの一番上に表示されますよね。
プロフィールの顔となるアイコンとセットで表示され、見た人にその人のイメージを与えるために必須と言っても過言ではないでしょう。
こちらは私のtwitter(@poweredbykapi)のヘッダー画像です。

実はこのヘッダー画像はかなりシンプルですが、パワポで作成しています。
パワポなら簡単にヘッダー画像を作ることができるんです。
このブログの旧ヘッダー画像もパワポで作っていました。

普通なら、pixabayなどの無料写真をダウンロードできるサイトから、気に入ったいい感じの写真をもってきてその上に文字などを加工する人が多いです。
ヘッダー画像の大きさはどのくらい?
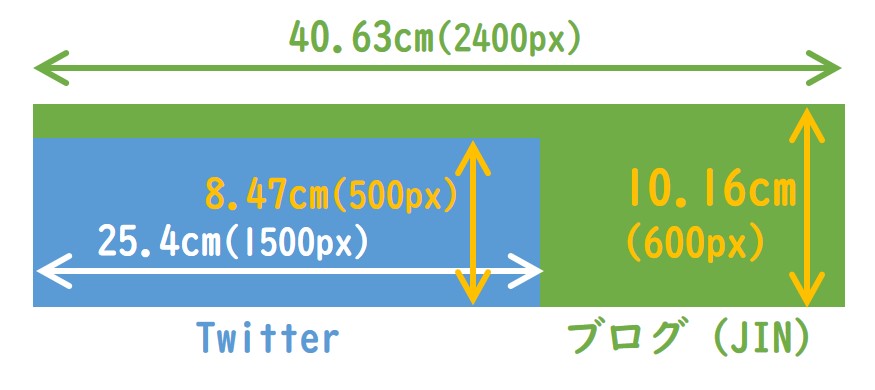
twitterのヘッダーサイズは、ずばり1500px(横) ✖ 500px(縦)で作成します。
でも、このpxが単位のサイズってピンときますか?
私は始めあまりピンと来ませんでした。
確かに、イラストを描いている人や解像度の概念がわかっている人なら問題ないと思いますので、そのまま次のヘッダー画像の作り方まで読み進んでもらって結構です。
ですが、そういう人ばかりでは無いと私は思っています。
そこで、パワポでヘッダー画像を作る際のサイズも参考までに載せておきます。
パワポでは基本的に図形はcmで指定するので以下の値を設定すればちょうどよい大きさの画像を作ることができます。

つまり、Twitterのヘッダーをパワポで作るなら、サイズは8.47cm(横) ✖ 4.2cm にすることで、先程示したpx(ピクセル)のサイズと同等になります。
余談をすると、Twitterは横3:縦1の比率になっていますが、ブログ等は個人的に横4:縦1の比率がおすすめです。
ヘッダー画像の作成ならパワーポイントがおすすめ

ずばり、ヘッダー画像を作るならパワーポイントを利用しましょう!
もちろん、根拠もなくこういうことを言っているわけではありません。

そもそも、どんなツールでヘッダー画像が作れるのかな?
という疑問を持たれた人もいると思います。
そこで、これから順を追って説明していきますね。
画像加工ツールはどんなものがある?

無料で使えるソフトも数多くあり、画像サイズが簡単に変更できたり、文字を埋め込んだり、画像の合成ができるものもあります。
難しいことはできない!という人には簡単にできるツールを紹介します。
ブラウザで加工できるツール
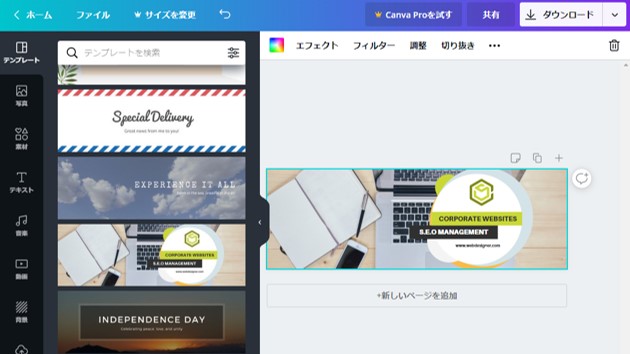
代表例としては最近流行りのcanvaが有名ですね。
無料の素材も多くあり、直感的な操作でブラウザ上でも画像の加工が可能です。
個人的には、私はこのソフトをレイアウトの参考に利用しています。
もちろんこのソフトを利用して画像加工をしても、オシャレなヘッダー画像が作れるかと思います。

それらしくかっこいいヘッダーをある素材で簡単につくりたい!という場合はCanvaでも十分です。
パソコンにもともと入っているツール
ブラウザを開いて検索するのも面倒だから、パソコンに純正で入っているソフトはないの?という方は、ペイントで作成するのも良いでしょう。
画像加工ソフトには負けますが、文字を入れたり、画像の大きさを変えたりなどは簡単にできるのでさっと大きさだけ変えたい!というときには私も使ったりします。
Pinoさんのサイトでは、ペイントで簡単にヘッダーを作る方法について丁寧に説明しています。
興味があればこちらもぜひ覗いてみてください。
ここまでツールを紹介していきましたが、私はパワポを使ってヘッダーを作っています。
なぜパワポなのか?という理由はここから説明していきます。
私がパワーポイントを使ってヘッダー画像を作る理由
私がパワーポイントを使ってヘッダー画像を作る大きな理由は3つあります。
- 画像の大きさを誰でも簡単に変更できる
- 画像加工専用のソフトを別途入れる必要がない
- 文字の加工の種類が多く、簡単にカスタマイズができる
順番に説明していきます。
① 画像の大きさを誰でも簡単に変更できる
2つ目は、画像の大きさが誰でも直感的にそして簡単に変更できる点です。
単位はcmなので印刷するときのサイズとしてイメージがつき、縦横比の比率も自由に決めることができます。
先程上で書いたヘッダー画像のサイズをcmで入力してトリミングすれば理想のサイズに誰でも簡単に変更できます。
小学生でも教えればできるようになりますね。
② 画像加工専用のソフトを別途入れる必要がない
1つ目は、画像加工専用のソフトを入れる必要がない、という点です。
資料をつくるなら必ずと言っていいほどパワポを利用しますよね。
もちろん、他のソフトを立ち上げても良いのですが、フリーソフトを増やしすぎてもパソコンの容量にも限界はあります。
できるだけ、今あるソフトで応用できる方が効率的、というわけです。
③ 文字の加工の種類が多く、簡単にカスタマイズができる
最後の3つ目は、文字の加工がデフォルトで様々な効果をつけてカスタマイズ可能な点です。
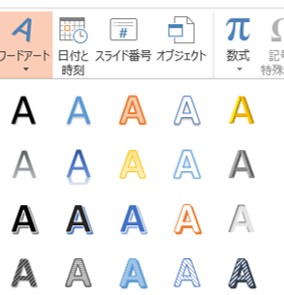
パワーポイントで資料を作ったことがある人ならワードアートという単語を聞いたことがあるでしょうか?
そうです。
ちょうどこの画像みたいに、文字に簡単に影や縁取り、テカリなどの効果をつけることができる機能です。

この機能を利用することでヘッダー画像の上に書く文字もオシャレにすることができます。
お気づきの方もいらっしゃるかもしれませんが、私のヘッダーの文字は、グラデーションの縁取りをしています。

このような文字の効果が、パワーポイントなら簡単に作れちゃいますよね。
また、このヘッダーで利用している吹き出しはパワポのオートシェイプそのままではなく、オリジナルで作成しています。
オリジナルで図形を作る方法が知りたい人はこちらもどうぞ。
実際にパワーポイントでヘッダー画像を作ってみよう

なぜパワーポイントを利用するのかわかって頂けたところで実際のやり方を見ていきましょう。
背景画像を使うバージョンで説明していきます。
(このブログのヘッダーは背景画像を利用せず、ブログの設定で背景を単色で指定しています)
素材を集めよう
まずはじめにヘッダー画像に利用したい素材を集めましょう。
ヘッダーの背景画像やイラストなどをフリー素材でとってくるのもよし、自分で描いて準備するもよしです。
背景画像を使う場合は、画像の大きさ以上の画像をダウンロードして利用しましょう。
例えばTwitterなら 1500px ✖ 500px 以上の画像です。
今回私はUnsplashという無料の画像がたくさん集まっているサイトから今回こんな画像を持ってきました。

画像のサイズを変更する(リサイズ)
次に背景にしたい画像の大きさをヘッダーに合わせる必要があります。
先程提示した、25.4cm ✖ 8.47cmに画像をあわせていきます。
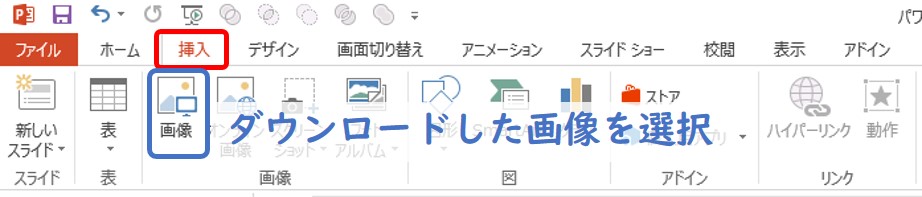
- パワーポイントに先程ダウンロードした図形を挿入します。
挿入はタブで挿入を選んで画像を選択するとパソコンに保存した画像を選ぶことができます
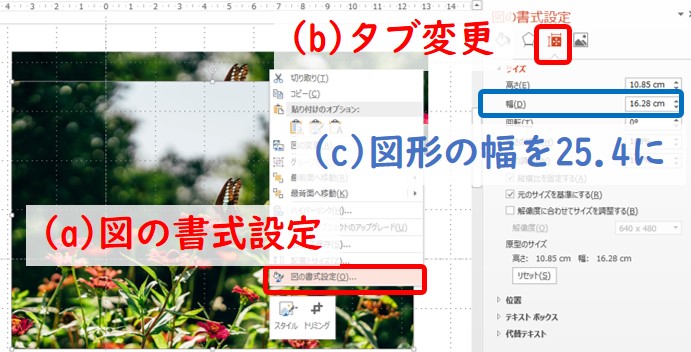
- 挿入した画像を選択して右クリックをし、図の書式設定を選びます ➢(a)
- 出てきたメニューのタブを変更します ➢(b)
- サイズの幅のところに25.4と入力します ➢(c)

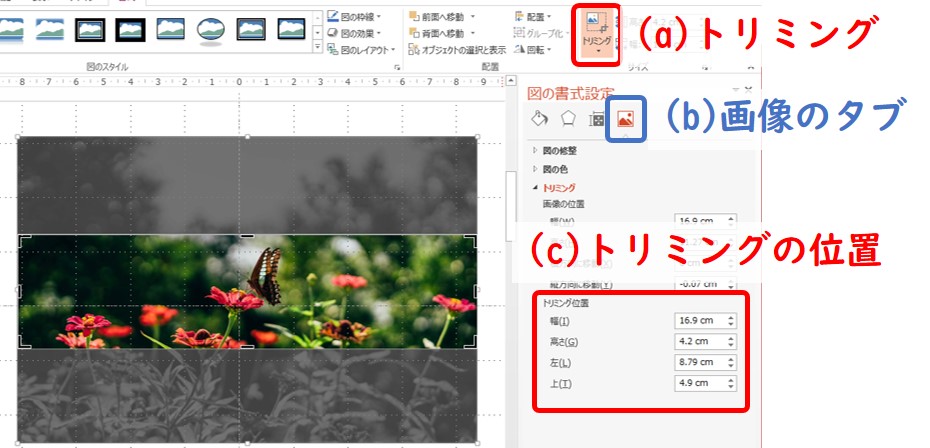
- 次にトリミングを選択する ➢(a)
これは大きさを調整する際にトリミングしてどこの範囲が残るかを可視化するために必要です。
消える部分が見えなくても良い方は飛ばしてもOKです。 - 今度は画像の様なマークになっているタブを選択します ➢(b)
- トリミングの位置の高さのところに8.47と入力します ➢(c)
- 最後に、トリミングの位置を調整するため、上と書いてあるところの値を変更して、満足の行く場所に変更してください。
(今回は中央のちょうちょが映るように調整してみました)
- ヘッダー画像の背景はこれで完成です🌟
文字を追加する
きれいな画像をそのままヘッダーとして利用しても良いですが、せっかくなので文字を入れてみましょう。
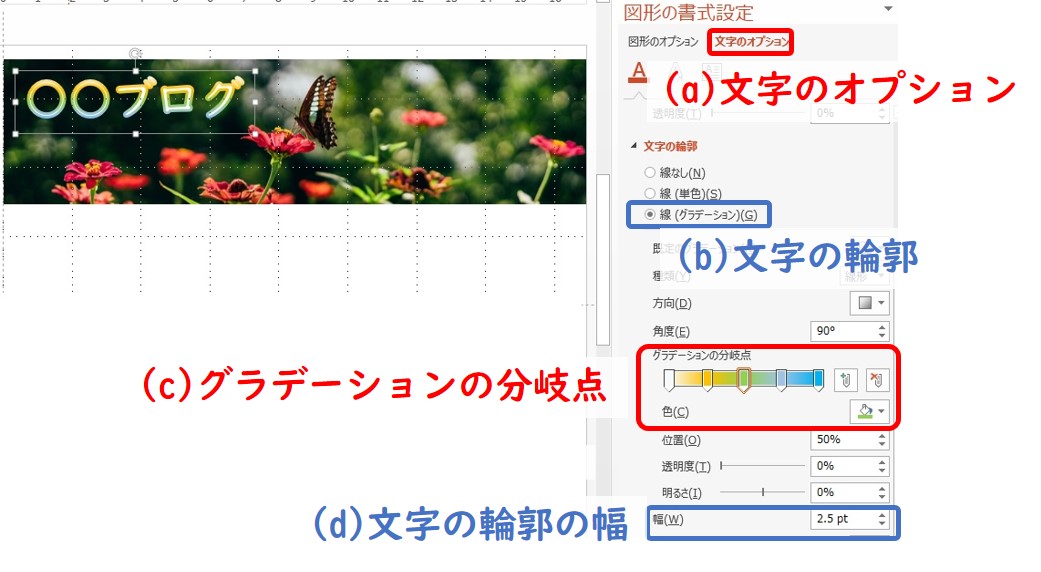
私のブログのヘッダーにある文字は、輪郭にグラデーションを使用しています。
輪郭のグラデーションであなたもワンラックアップした文字の縁取りをしてみましょう。
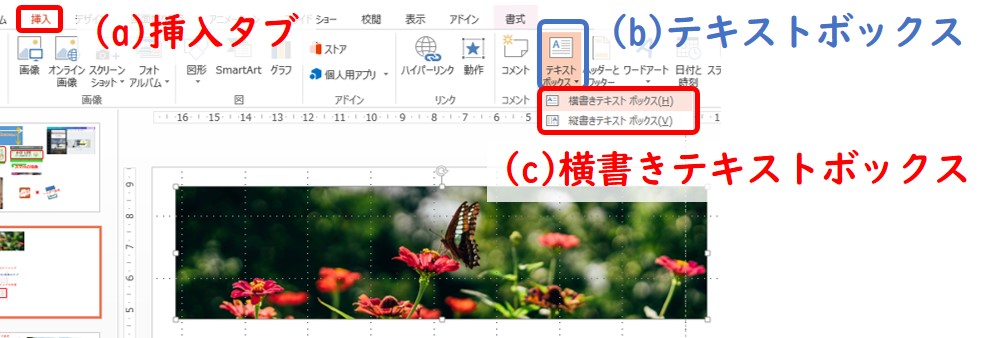
- まず図形の上にテキストを挿入しましょう。
挿入タブ➢(a)から、テキストボックス➢(b)のうち、横書き➢(c)を選びましょう - ヘッダーの画像の上に適当に配置し、好きな文字を入力しましょう

- 文字の色は好きに変えてください(今回は白にします)
- 背景画像のときと同様に文字を右クリックして図の書式設定を開きましょう
- 文字のオプションタブを開きます ➢(a)
- 出てくるメニューの中で、文字の輪郭を線(グラデーション)を選択します ➢(b)
- グラデーションの分岐点を選べるので、好きな色に設定します ➢(c)
このとき、よこにあるクリップのようなアイコンから分岐点を増やしたり、減らしたりすることができます - 文字の輪郭の幅を少し太めに設定します(2.5pt以上推奨)

- これで文字は完成です🌟
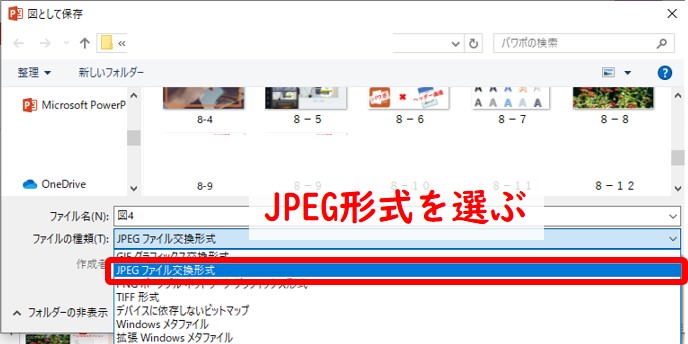
画像をPCに保存する(JPEGで保存しよう)
文字やイラストを満足行くまで配置したら、最後はパソコンに保存します。
保存方法は至って簡単です。
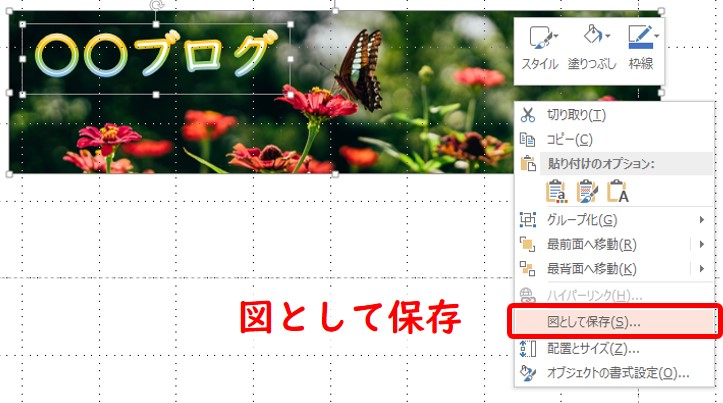
図として保存したい全てのオブジェクト(画像やテキストすべて)を全選択します。
その状態で右クリックすると、メニューに図として保存が出てくるのでこちらを選択します。

そうすると、いつもの名前を付けて保存のウィンドウがでてくるので、好きな名前を付けて保存しましょう!
これで、あなただけのオリジナルヘッダーの完成です🌟
参考にするべきデザイン
これで基本的な操作説明はしたと思いますので、あとは自由に色々変えてみましょう。
なかなかいいデザインが思いつかないときは、canvaのヘッダー例を見てもいいですし、他の人のブログのヘッダーを参考にするのも手ですよ。
google先生の画像検索で”ヘッダー画像”と調べてみても面白いかもしれません。
でも、もちろん丸パクリはだめですからね。
まとめ
本日はパワポで作れるヘッダー画像の作り方をご紹介しました。
あるもので簡単に作れる、という意味では結構盲点だったのではないでしょうか?
わたしは、パワポが便利すぎて大体の画像はパワポで作ってしまいます・・・
さて、本日のポイントとして覚えておいてもらいたいのはこちらです。
- パワーポイントで手軽にブログ等のヘッダー画像を作成できる
- パワーポイントで作成する場合、ヘッダーのサイズは16.9cm ✖ 4.2cm
- 文字を入れる場合は文字の輪郭をグラデーションにすることでワンランクおしゃれになる
- パワーポイントで作成した図形はまとめて画像として保存することができる
- 保存するときはJPEG一択!
みなさまのお役に立てれば幸いです。
質問等ありましたらお気軽にご連絡ください。