CanvaならWebサイト(ホームページ)作成が超簡単~無料で専門知識も不要です~

この記事では、Canvaを使って簡単かつ効率的にホームページを作る方法について解説しています。
Canvaは専門的な知識がないノンデザイナーでも直感的にホームページを作ることができます。

できる!と思えるような解説にこだわっています
- まったく知識がなくても大丈夫
- 図解を25枚以上使った説明
- 実際の画面をスクショしているので操作がわかりやすい
もしあなたが今ホームページをどうやって作ろうか迷っているなら、まずはCanvaを試してみてください!
他のサービスを使ってももちろん作ることができますが、手軽な上に無料で簡単にカスタマイズができるのがCanvaの魅力です。

Canva歴1ヶ月の僕でもその日のうちに自分だけのHPが作れちゃったからすごいよね
CanvaのWebサイト(ホームページ)って何?
そもそもWebサイトを作ろうと思うと、以下のような専門知識や契約が必要になってきます。
- プログラミング(HTML/CSS)の知識
- Webデザインの知識(どんなレイアウトや配色にするか)
- サーバーの契約(HPを動かす場所)(有料)
- ドメイン(〇〇.com)を契約(有料
Canvaならこの専門知識も、お金もかかる契約も全くいりません。
まずはお金をかけずに試しに作ってみたいという方にお勧めです。
お金をかけるのは、軌道に乗ってからのフェーズでも遅くはないですよ。
プログラミングが不要!直感的な操作のみで作れる
Webサイトを作るときには、主にこの3つのモノを用意する必要があります。
それらを全て自分で用意するのは初心者にはハードルがとても高いですよね。
Canvaではプログラミングは一切必要ありません。
直感的にパワーポイントを操作するような感覚でテキストを入力したり、写真を配置していったりします。

縦にページをつなげていくイメージでコンテンツを配置するだけでWebサイトが出来上がるよ。
他のサイトにつながるリンクを貼り付けたボタンを作るのも簡単です。
テンプレートを選ぶだけでオシャレなWebサイトが完成する
そうはいってデザインセンスが必要なのでしょ?と思うかもしれません。
しかし、Canvaにはたくさんのテンプレートが用意されています。

そのテンプレートを使って写真やテキストをオリジナルのものに変更するだけで、勉強せずともある程度オシャレなWebサイトが完成するのです。
Webサイト用のテンプレートは無料のものでも1万点以上あるので、お好みのものを探すには十分ですね。

ちなみに有料のCanva Proだと3万点以上のテンプレがあるよ!
画像やイラスト・図形などの素材もたくさん用意されていて商用利用OKです。
サーバーやドメインを別で契約する必要なし
Webサイト(ホームページ)をインターネットに公開するにはサーバーというデータを保存するための場所が必要です。
サーバーはConoha wing やXserverなどから契約することができますが、複雑な設定が必要です。
そして費用は、安くとも月々1000円弱は維持費がかかります。
また、Web上で表示するためには〇〇.comにあたるドメイン(Web上の住所)が必要になります。

このサイトではpoweredbykapi.comっていうドメインを契約しているんだね。
ドメインは、サーバーと合わせて無料で契約できることもありますが、基本的には有料です。
登録料がかるものや、年単位で更新料金もかかることがあります。
Canvaでは、サーバーは間借りするイメージで、ドメインは無料でCanva上のサブドメイン(▼▼.my.canva.site)を使用することができます。

つまり、Canvaの恩恵を受けられるサイトが作れるんだね!
他のサービスとの違いは?
最近はCanva以外にもWebサイト(ホームページ)を簡単につくれるサービスが他にもあります。
代表的なものでいうと、ペライチやWix、Jimdoなどでしょうか。
それぞれサービスによってどこまで自分でカスタマイズしたいか、プログラミングできるかで変わってきます。

知識もないし、手軽に安くできるもので試したいな!
そんなときに、Canvaです。
他のサービスも無料お試しはありますが、期間や容量の制限があることが多いです。
Canvaの場合は、1ページであればどんなページでも作れるので、これからホームページを作りたい!と思っている入門者にピッタリです。
Canvaで作ったサイトにページを増やしたりしたくなったときに、お金をかけてホームページ作成を依頼するのでも十分間に合います。
自分だけのオリジナルWebサイト作成方法を9ステップで図解
今回、私はこのブログ(かぴらいふ)のプロフィールページをCanvaで作ったので、そのやり方をもとに解説していきますね。

基本のステップは9つです。これに沿って好きにカスタマイズしてみてください!
- Webサイトを新規作成する
- コンセプトにあったテンプレートを探す
- Webサイト(ホームページ)のカラーテーマを決める
- 文字を編集する
- 画像やイラストを編集する
- リンクを設定する
- スマホでの表示を考慮してグループ化しよう
- Webサイトを公開する前に設定すること
- Webサイトを公開する
ステップ①Webサイトを新規作成する
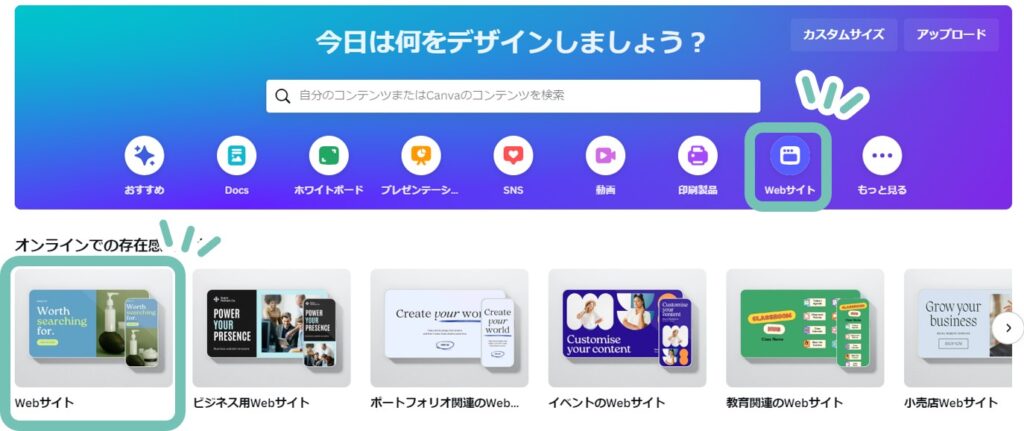
Canvaにアクセスし、Webサイトを新規作成しましょう。
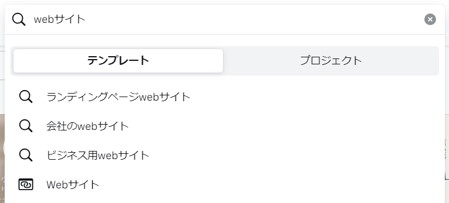
検索ボックスにWebサイトと入力するか、Webサイトのアイコンを押すと新規作成できます。
Webサイトのアイコンを押すと様々なWebサイトの候補が出てきます。

この時点でどんなものを作るか決まっている場合は、それを選択しましょう。
なければ、単純にWebサイトを選んでもらえればOKです。
ステップ②コンセプトにあったテンプレートを探す
Canvaにはたくさんのテンプレートがあるので、初めにどんなイメージのサイトを作りたいかを絞ると、よりぴったりなテンプレートを見つけることができるでしょう。
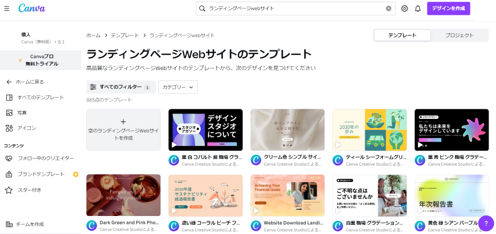
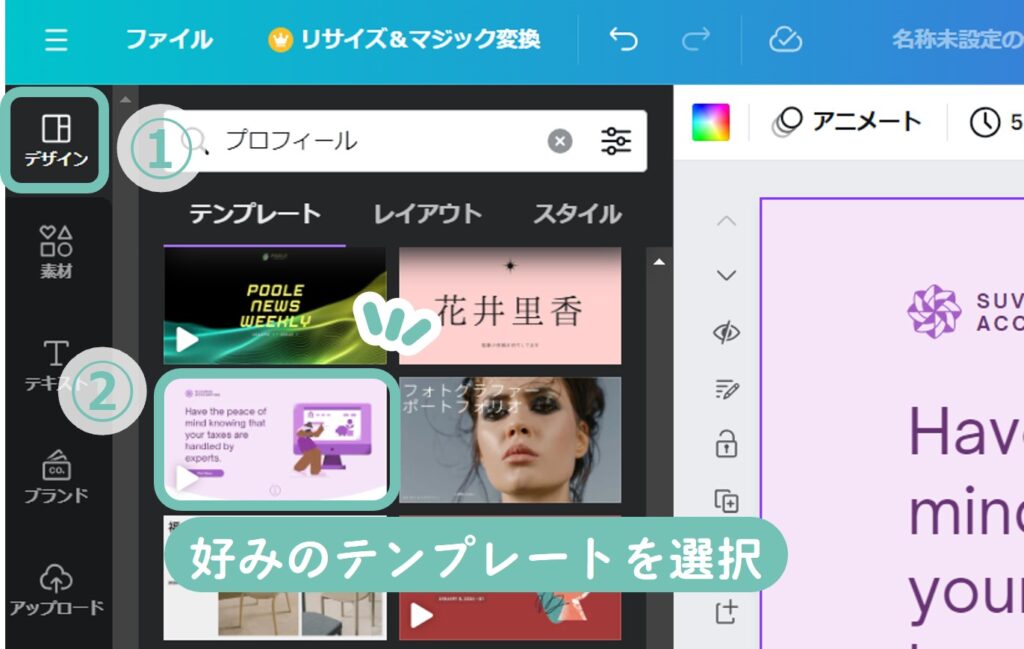
今回は、プロフィールサイトを作りたいので、“プロフィール”という単語で左上の検索ボックスに入力しましょう。

テンプレートを検索します。

ランディングページなどの目的別での検索や、ビジネス、シンプル、自然などのイメージや色でも探せるよ!

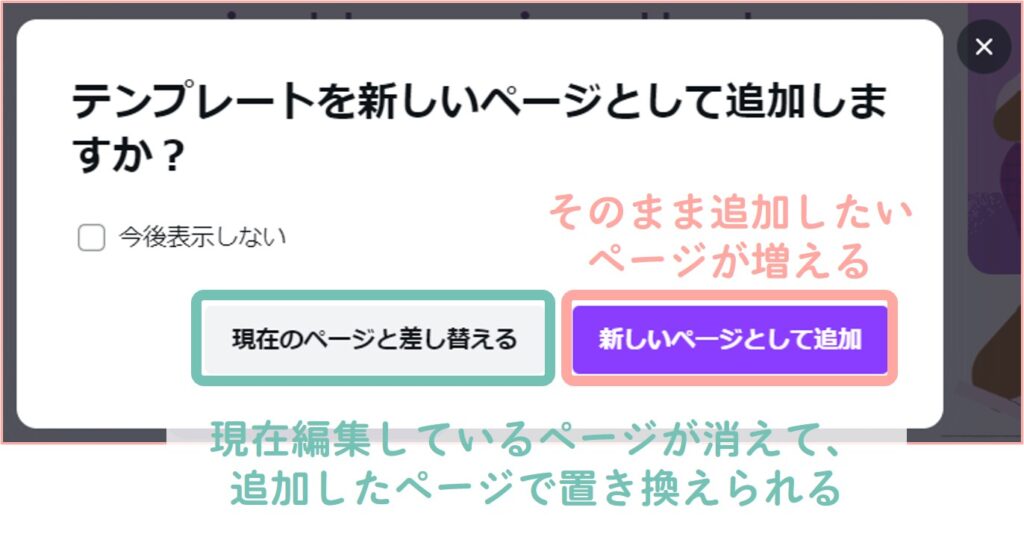
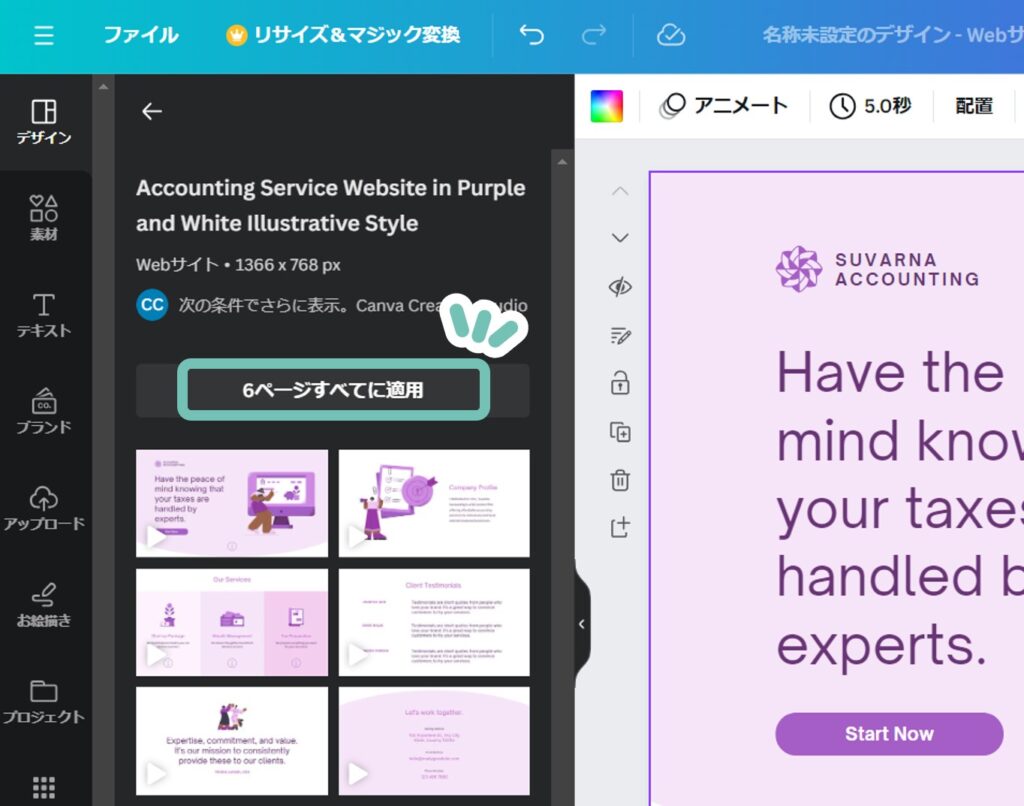
気に入ったテンプレートが見つかったら、複数ページある場合はすべてに適用をしてみましょう

ステップ③Webサイト(ホームページ)のカラーテーマを決める
まずは、自分のWebサイトの配色(カラーテーマ)を決めましょう。
テキストや画像などをまとまった配色にすることで、きれいなデザインに仕上げることができます。
Canvaにはあらかじめたくさんのカラーパレット(色の組み合わせ)が用意されているので、決まった色合いがない場合はその中から探すのがおすすめです。


自分のオリジナルのブランドキットを作って、さまざまな制作物をその色合いにそろえることともできるんだよ
左上のデザインタブの中にスタイルという項目があります。
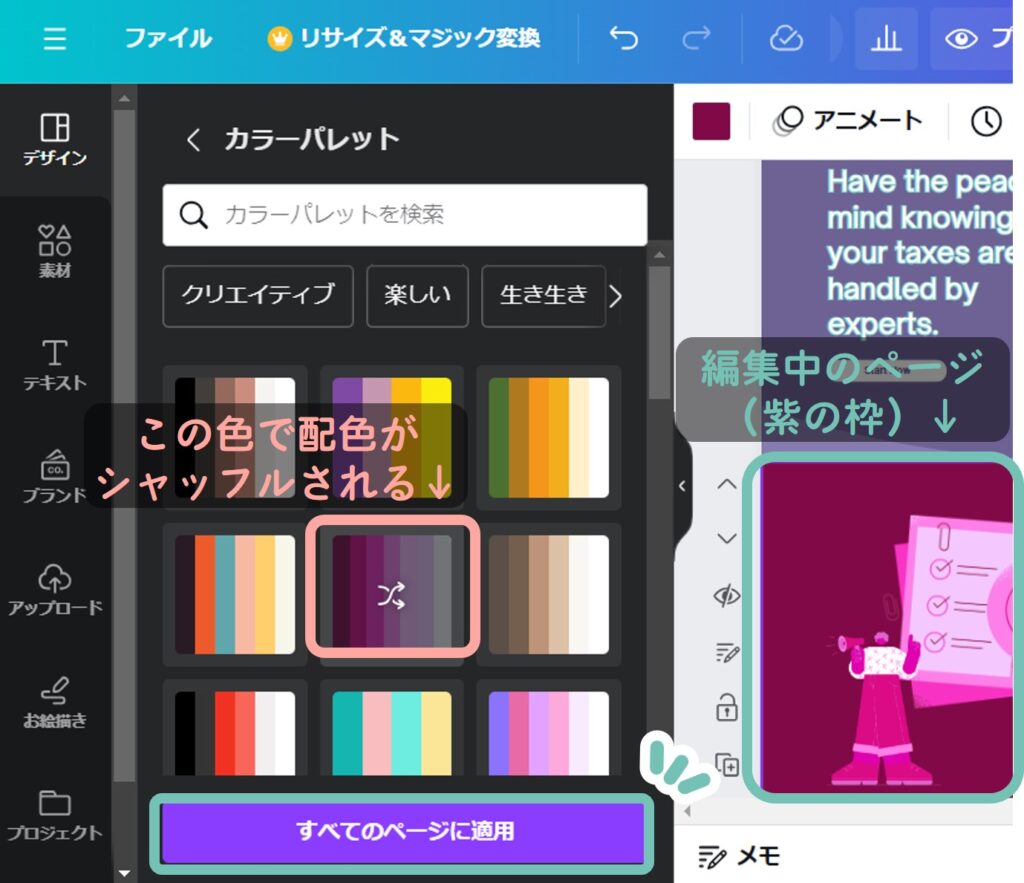
その中のカラーパレットを表示するといい感じの色のセットを提案してくれます。
検索から雰囲気で“楽しい”や“鮮やか“などを指定することもできます。
検索バーの下に候補が並んでいるので迷ったら使ってみましょう。
気に入ったものが選べたら、クリックすると編集中のページの色が自動で再配色されます。

何度もクリックすると、同じ色の組み合わせの中で、別の配色パターンをランダムで作ってくれますよ!
気に入ったカラーリングにできたら、すべてのページに適用するのが良いでしょう。
ステップ④文字を編集する
テンプレートの文字を、お好みで編集してみましょう。
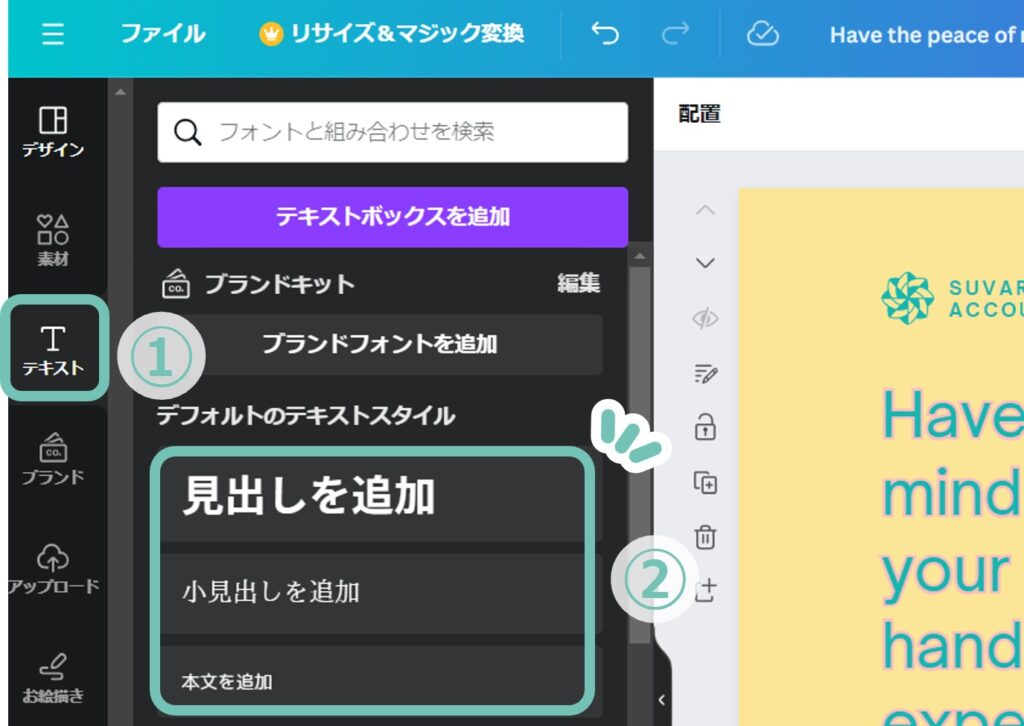
編集したいテキストをダブルクリックすると入力が可能です。
文字の場所を動かしたい場合は、選択を解除(他の場所を一度クリック)→ワンクリックでドラッグできるようになります。
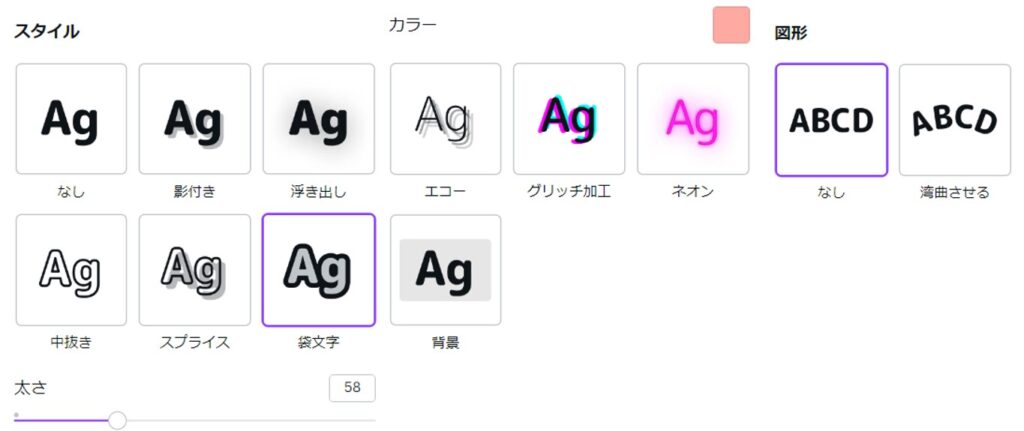
文字の編集は、以下の項目を上のメニューから設定可能ですよ。

文字のエフェクトってたくさんあるんだね!

新たに文字を追加したい場合は、左のテキストタブから見出しや小見出しなど目的に合わせて追加するのが良いでしょう。

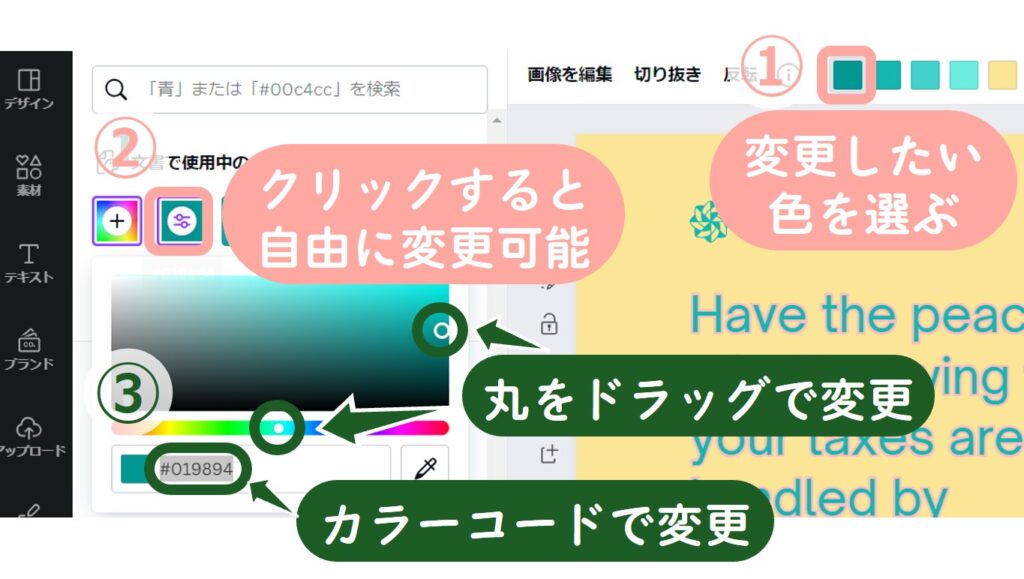
ステップ⑤画像やイラストを編集する
画像やイラストも、お好みで編集できます。
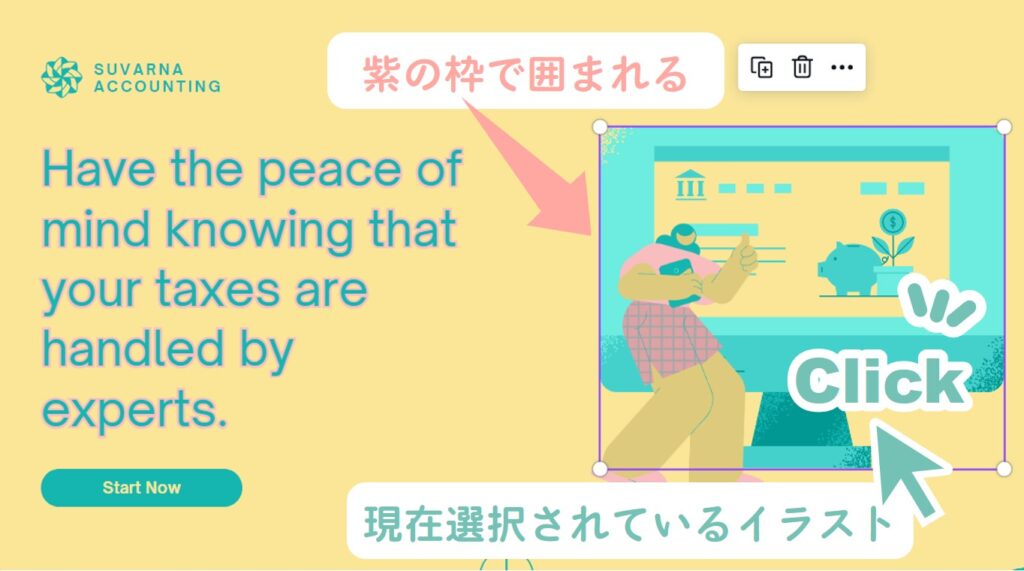
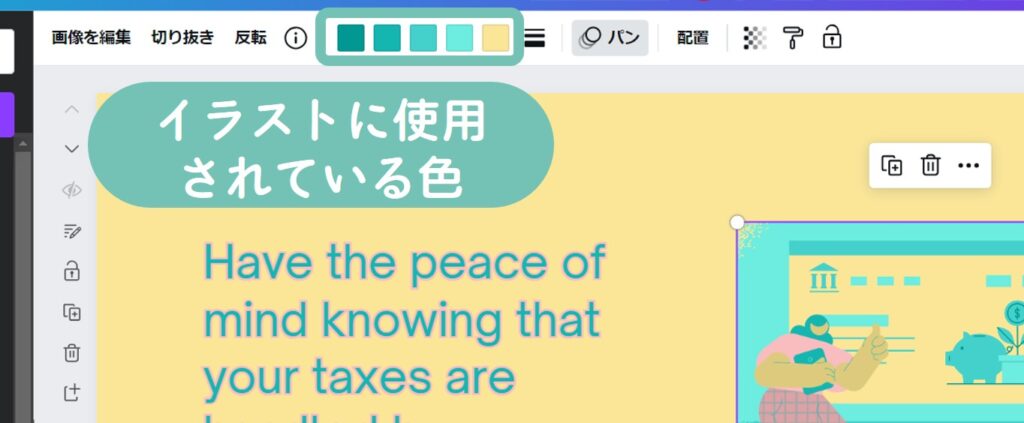
テンプレートで使用されているイラストをそのまま使い、色などを編集したい場合は、そのイラストをまずワンクリック(選択)しましょう。
選択されているイラストの色が編集可能な場合は、上のタブに使用されているカラーが表示されます。

変更したい色をクリックすると、個別で好きな色に変えることができますよ。

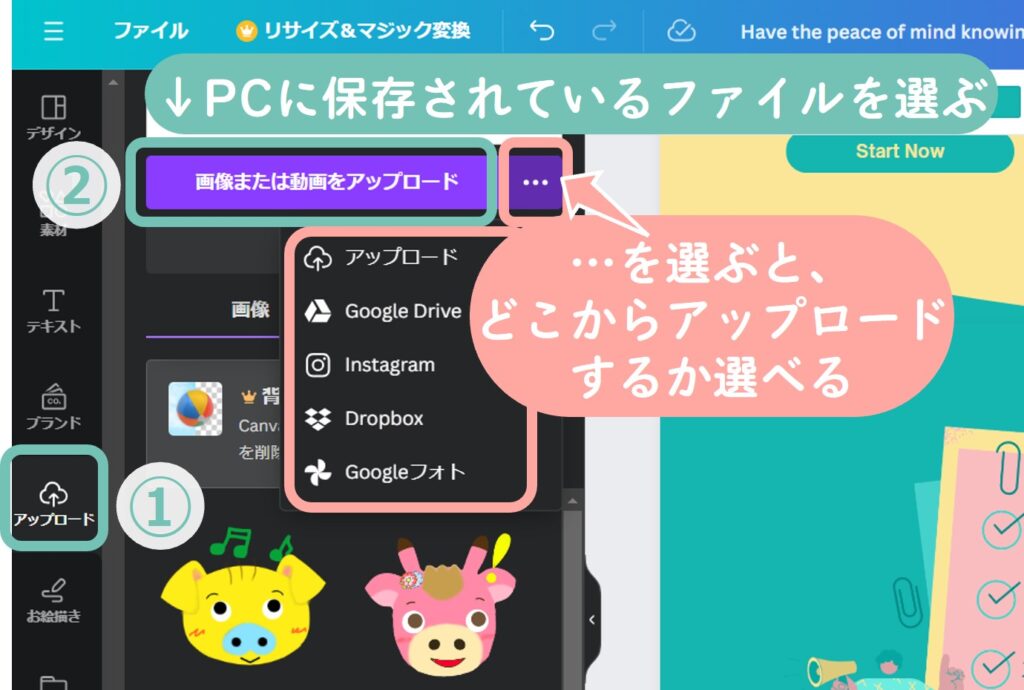
オリジナルの画像を挿入したい場合は、素材を左の黒いタブに直接ドラッグ&ドロップするか、アップロードタブからアップロードしましょう。

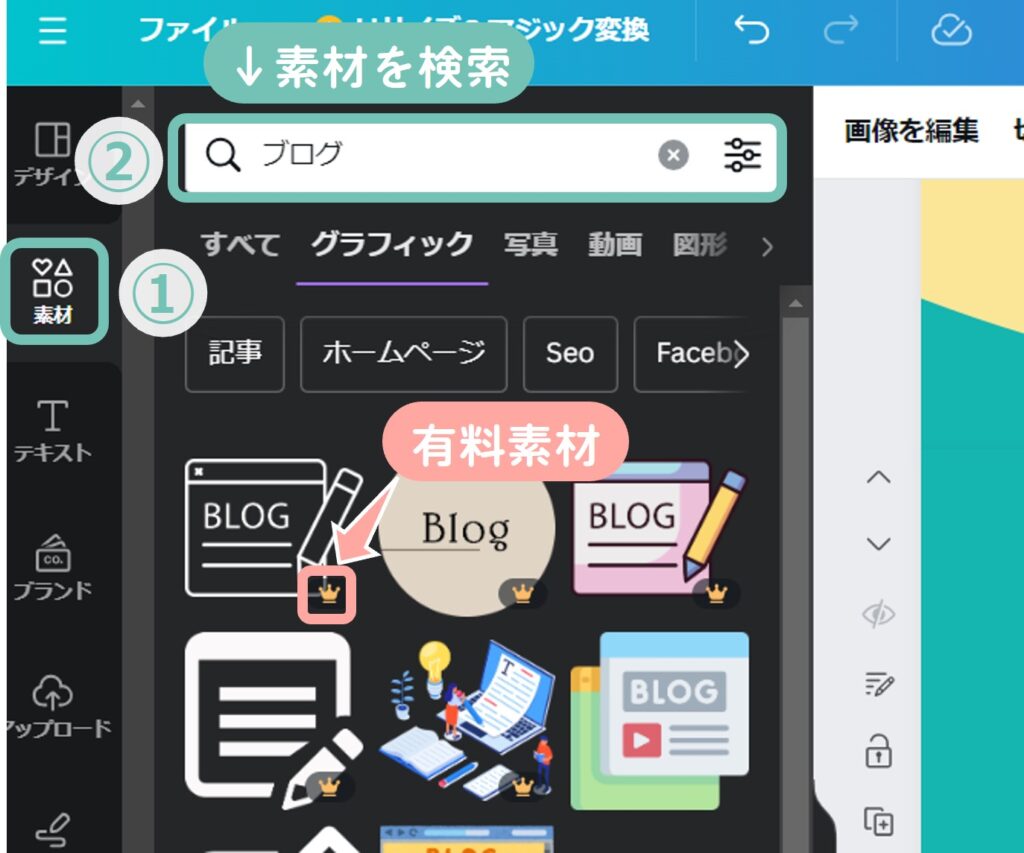
Canvaに用意されている素材を使用したい場合は、素材タブで検索してみましょう。

図形やイラスト、ボタンなど様々な素材を使用できます。
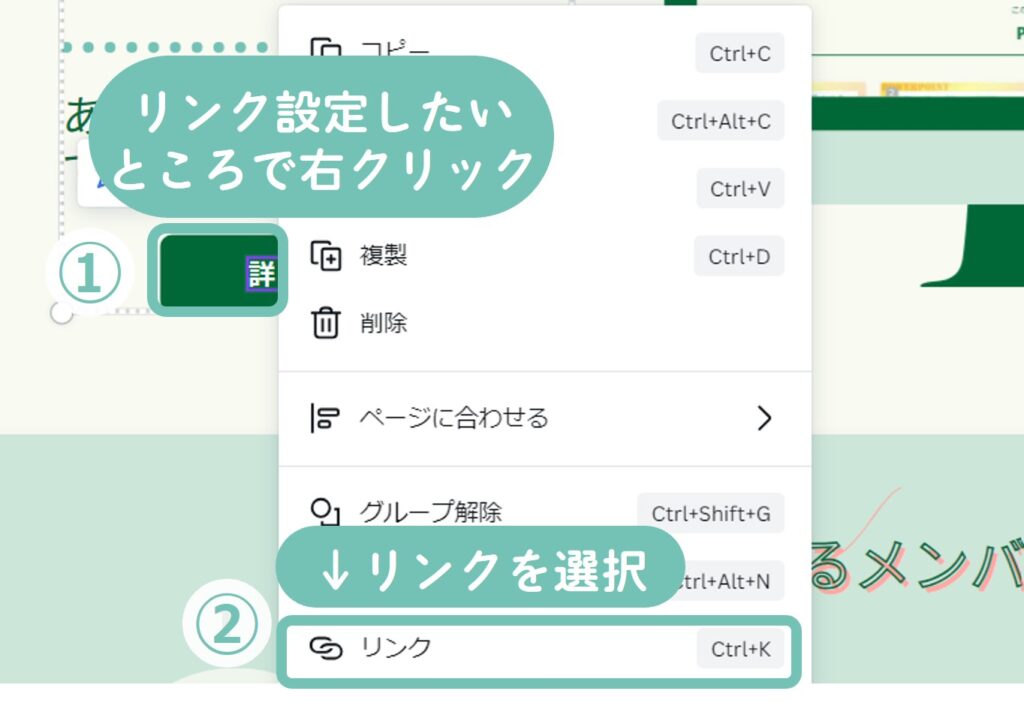
ステップ⑥リンクを設定する
作ったサイトから別のサイトへのリンクを貼ることができます。
主に画像やボタンなどから自分のSNSや問い合わせフォーム、他のWebサイトへ誘導したい場合に設定しましょう。
※グループ化している場合はリンクを設定できない場合があります
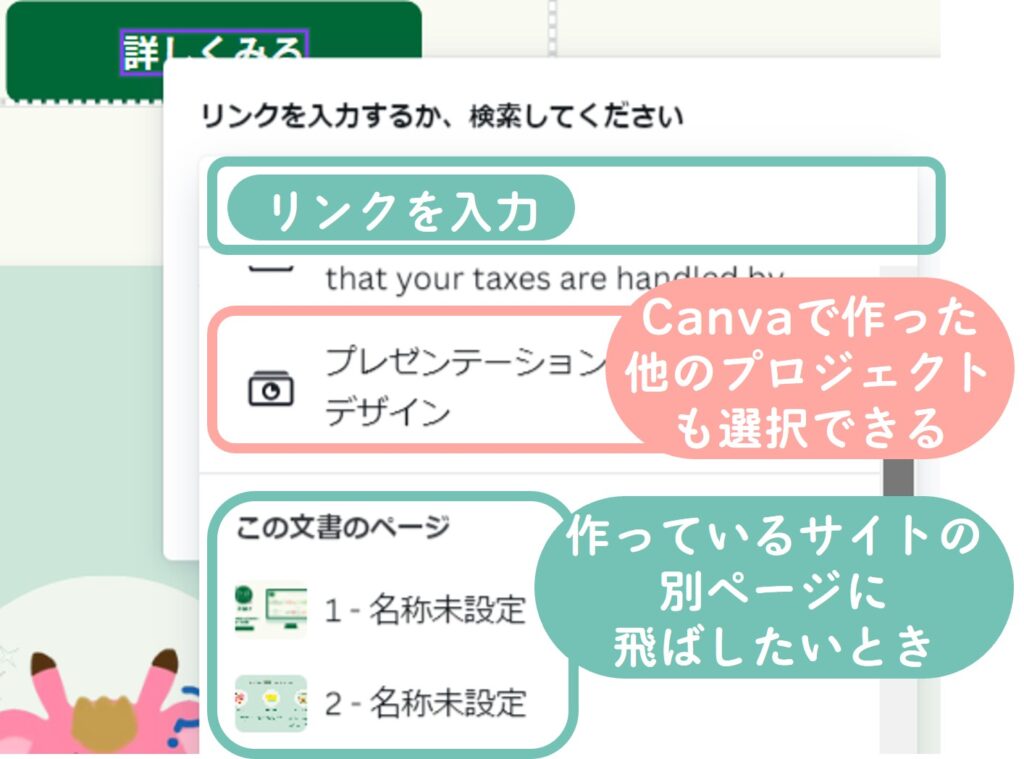
出てきたメニューでリンクを選びましょう

直接リンクを入力するか、現在作っているサイトの別ページに飛ばしたり、Canvaで作っているほかのプロジェクトを開くリンクに誘導することができる

ステップ⑦スマホでの表示を考慮してグループ化しよう
サイトの全容が完成したら、公開する前にグループ化をある程度しておくことをお勧めします。
なぜなら、公開するときにCanvaは自動的にPC用に作ったWebサイトをスマホに対応(レスポンシブ表示)できるよう、勝手に配置したテキストや図を縦に並べます。

崩れてほしくないレイアウトは、あらかじめグループ化しておくのがスマートだね
グループ化しないと、図やテキストなどが横に並んでいる場合意図しない表示になることがあります。

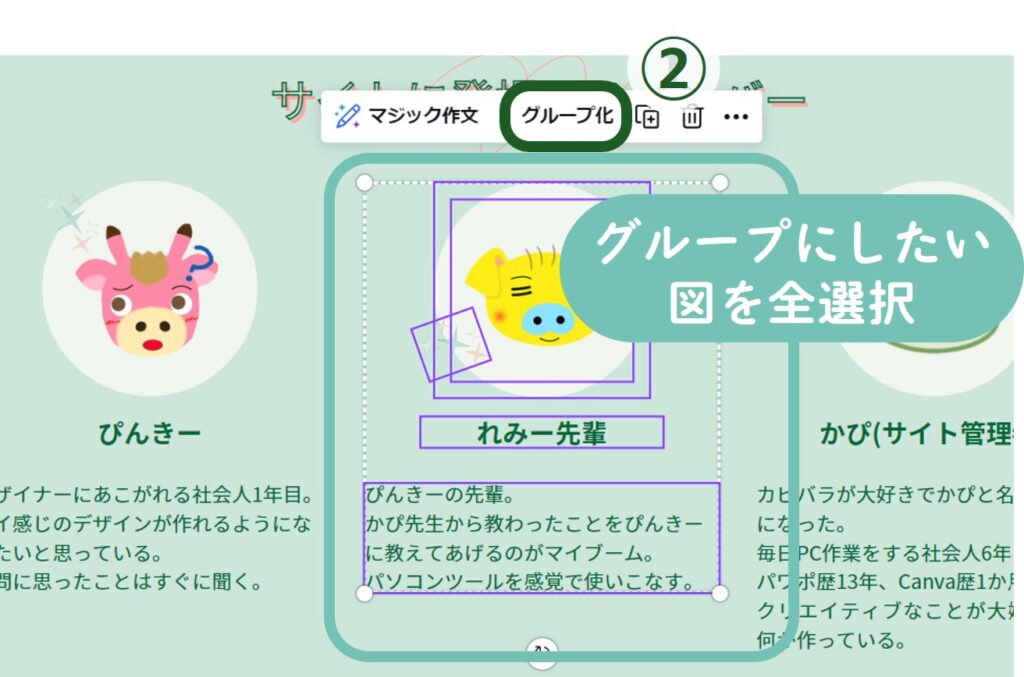
一緒に表示したい図やテキストはグループ化しましょう!
グループ化するには、グループにしたい図を全部ドラッグして選択し、グループ化(Ctrl+GでもOK)を選択します。

ステップ⑧Webサイトを公開する前に設定すること
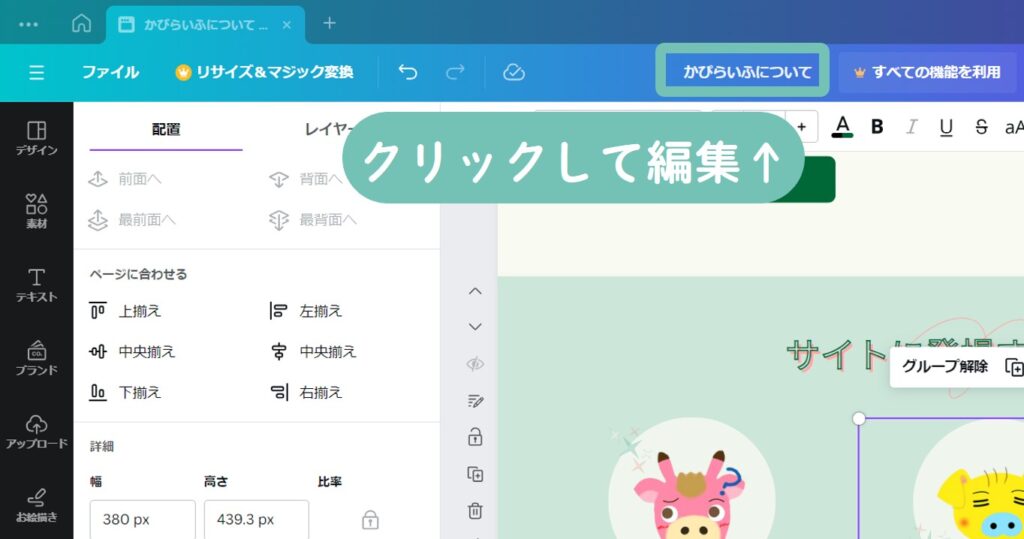
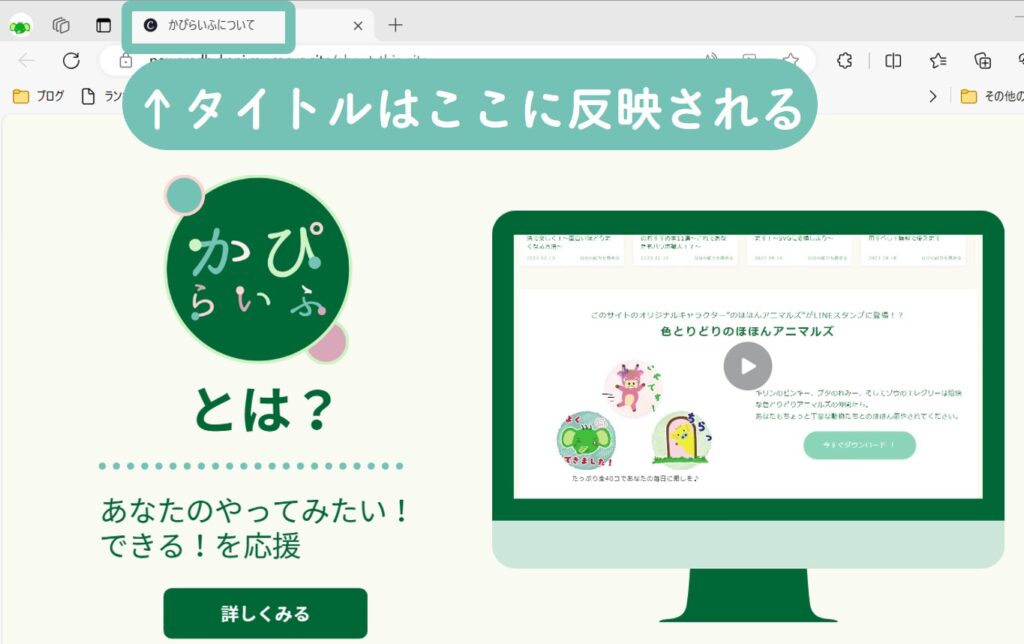
実際に公開する前に、プロジェクトにタイトルをつけておきましょう。
タイトルは、上部の青いバーからクリックして編集できます。

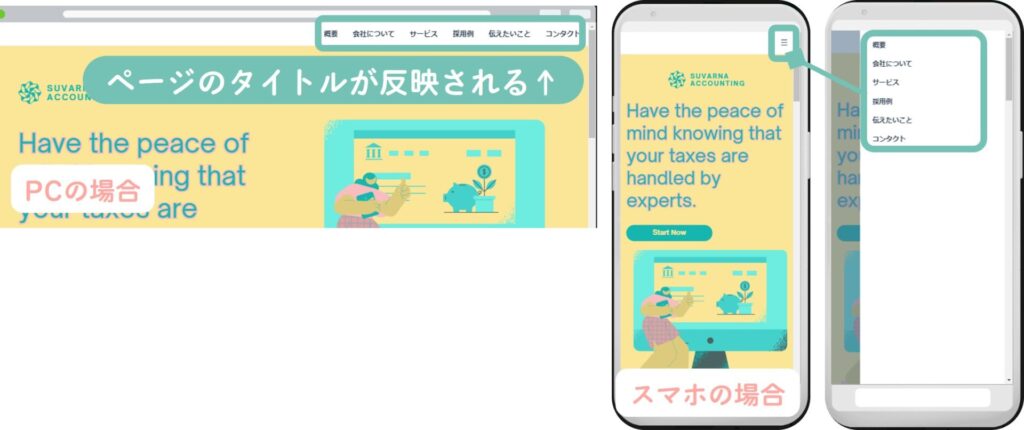
このタイトルがブラウザを開いたときに表示されます。

ナビゲーションバーは、Webサイトの上部に配置される部分で、クリックすると該当する場所に飛ぶことができる機能です。

必要な場合は、あらかじめ各ページに名前を付けておく必要があります。
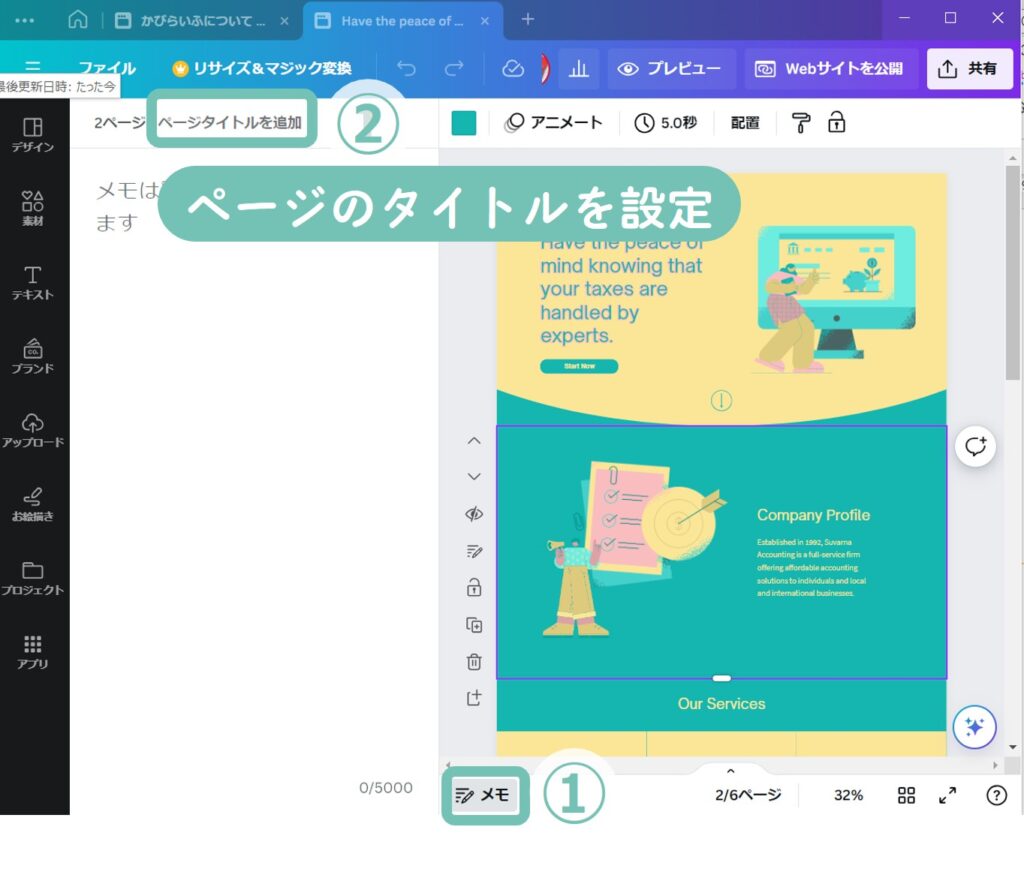
ページにタイトルをつけるには、対象のページを選択し、左下のメモ→左上の*ページ ”ページタイトルを設定”を編集しましょう。

その名前がナビゲーションとしてサイトの一番上に表示されます。
ステップ⑨Webサイトを公開する
いよいよインターネットにWebサイト(ホームページ)を公開しましょう!
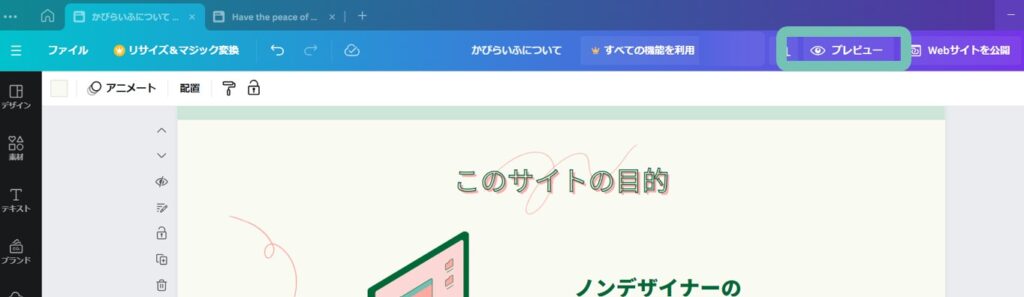
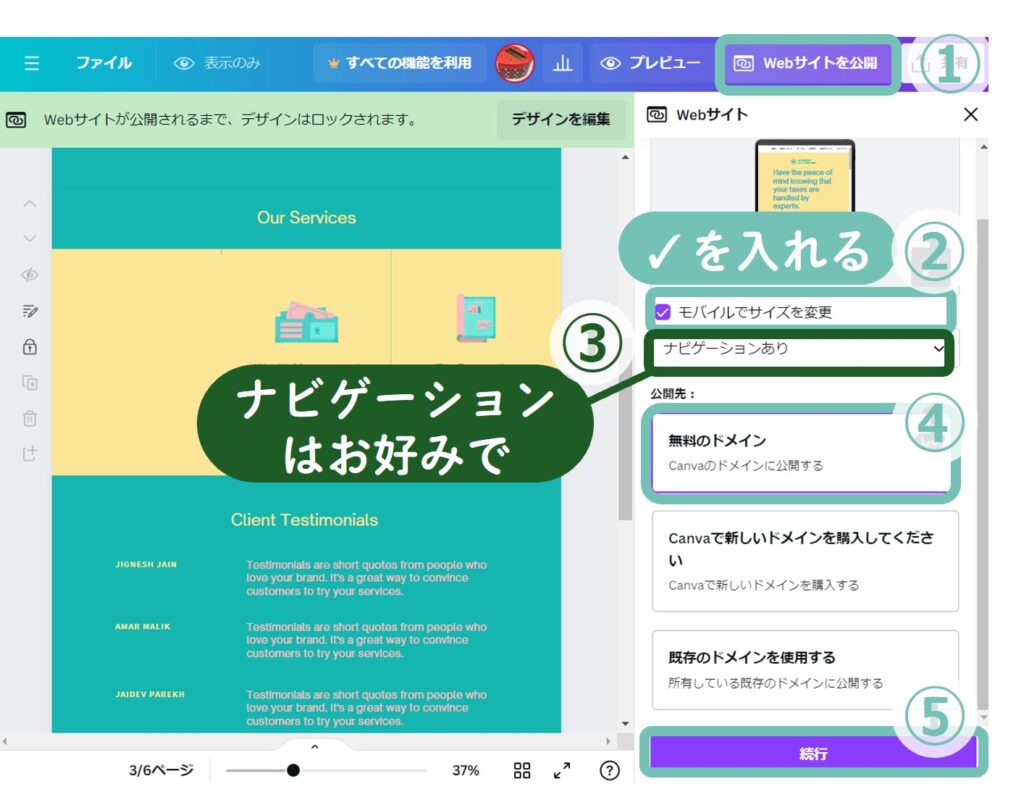
- 右上にある“Webサイトを公開”を選ぶと設定画面が出ます
- モバイルでサイズを変更するに✓を入れると、スマホでの自動表示(レスポンシブ表示)に対応します
- ナビゲーションは、お好みでありかなしを選んでくださいね
- ドメインは無料のドメインでOKです
- 最後に続行ボタンを押します


最大で5つまで無料のドメインでサイトを公開できるよ!
次に、ドメインの設定をします。
サブドメインの選択は自分のWebサイトに使いたいURLを入れましょう。
続行すると、公開時の設定が出てきます。必要な項目(タブ名・URL・説明・設定・アイキャッチ画像)を設定しましょう。

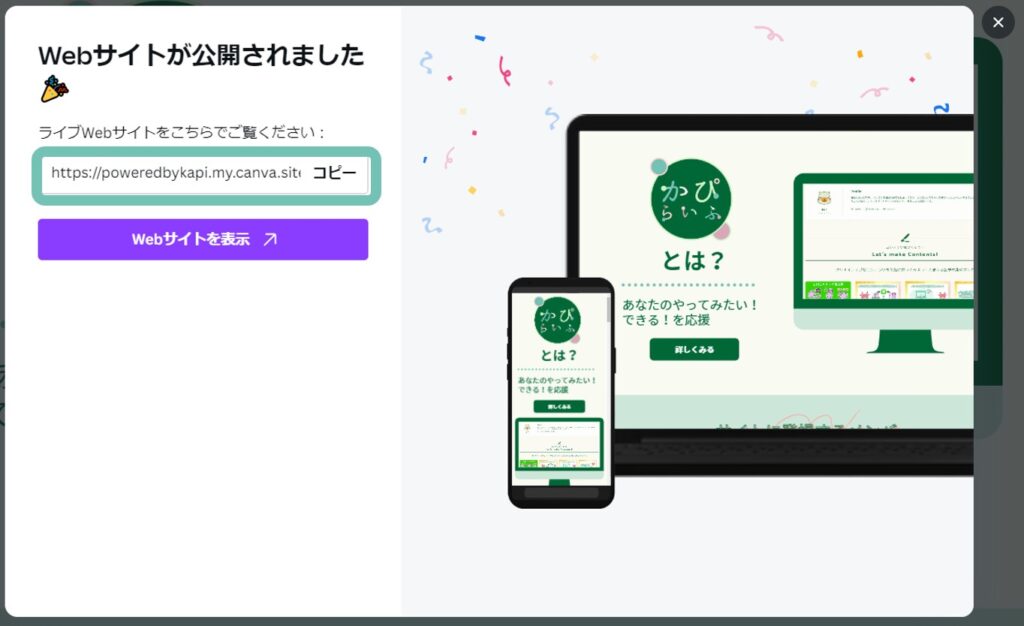
公開ボタンを押すと公開です!
URLをコピーして知人に共有したり、実際に自分でサイトを確認してみたりしてみましょう!お疲れ様でした。

CanvaでWebサイトを作るメリット、デメリットは?
Canvaを使用してWebサイトを作成することには、さまざまなメリットとデメリットがあります。
このツールは誰でも便利に見栄えの良いデザインを作れますが、一方でその機能の範囲や制限も理解しておくことが重要です。
メリット・デメリット両方含めても、こんなに気軽にしかも無料でWebサイトを作れる点において、Canvaは最強です。
【Q&A】CanvaでWebサイトを作るときの良くある質問集
Canvaを利用してWebサイトを作成する際には、きっと多くの疑問や不明点が生じますよね。
ここでは、そうした疑問に対する回答をQ&A形式で提供します。
- Q.Canvaで作ったWebサイトに独自ドメインを設定できますか?
-
はい、Canvaで作成したWebサイトに独自ドメインを設定することは可能ですが、この機能を利用するにはCanvaのProプランへのアップグレードが必要です。
自分で別で独自ドメインを取得している場合はCanvaに接続する手順が必要です。
ドメイン提供サービスによって設定方法に違いがあるため、詳細はCanvaのサポート情報やドメイン提供サービスのマニュアルを参照してください。
- Q.デザインスキルがないのですが、それでもプロフェッショナルなデザインを作れますか?
-
はい、Canvaは特に「ノンデザイナーでも簡単」に利用できるように設計されています。
豊富なテンプレートと直感的なドラッグ&ドロップのインターフェイスを使用することで、誰でも短時間でプロフェッショナルな見た目のWebサイトやデザインを作ることが可能です。

Canvaはデザインの基礎から応用まで学べるチュートリアルも充実しているから、学びながら作品が作れるよ。
- Q.公開したあとのWebサイトを編集することはできますか?
-
はい、公開したあとも情報を更新することが可能です。
公開したCanvaのプロジェクトを開くと、デザインを編集というボタンがあるので、そこから再度デザインを編集することが可能です。

編集した後は、再度公開の設定をすれば、Webページが更新されます。
- Q.複数ページのサイトを作ることはできますか?
-
いいえ、Canvaでは現在複数ページで構成されるWebサイトを作ることはできません。
ですが、1ページ毎に別々で作成し、リンクでつなぐ方法で簡易的に複数ページと同じ状態のサイトにすることは可能です。
まとめ
今回はCanvaでWebサイト(ホームページ)を作る方法について実際の手順やメリット・デメリットを含めた解説をしました。
ちなみに私は自分のブログのプロフィールをCanvaで作成したので、良かったらのぞいてみてくださいね!